Flutter is a software development kit introduced by Google during the later part of 2008. It remained as Beta until its official launch in 2011. This platform is used by code-builders to develop high performance and high fidelity apps that are native-looking as well for both Android and iOS platforms. It uses a dart programming language as opposed to the traditional java script used by most platforms. This SDK has popularity over developers looking to build the next generation of iOS and Android applications.
A closer look

A known fact, Flutter gets promoted on the search engine giant to take an initial step and announce the further version. These sorts of versions can be exposed for launching Google’s UI toolkit that helps in building attractive users for cross-platform. Such things are unveiled in making third party integration with few previewed features. Some high lighting elements in Flutter are:
- It empowers on creating the best set of class applications that offer freedom on the designer to expose their creativity and imagination without making any restriction. Moreover, the designer’s full-fledged work lead to full control for creating lists of animated graphics attractively.
- A known fact, Flutter is famous for its rapidity where hardware offers its strength to chrome and Android. Google has intended to offer glitch with speed provided by native devices.
- Due to its dynamic and productive development concern, it has brought new stateful reloading features on making mobile developers design moved towards iterating the apps. This new enhancement in features would be revolutionized with thrice production in the market.
- An updated version of Flutter proves on setting assets for the app developers to simplify tasks and improves the quality of work done on upgrading concept to set a comprehensive running environment.
- It also exposes on making documentation process for shifting works that can make common samples to be used on other concepts.
Benefits of Flutter
Saves time and money

Flutter is a cross-platform development tool, unlike its alternatives. With traditional software kits, developers are limited to only once technique. This one involves creating a different code base for each development phase. Apart from taking longer periods for completion, it needed significant amount of money. Cross-platform development avoids this by enabling the same code base for every iOS and Android apps.
Excellent performance

Apps developed using Flutter offer excellent performance because of the local widgets and Dart programming language. Developers get their very own widgets that make shooting between various platforms an easier one. Dart language further allows developers to integrate software packages devoid of any disruption. As a result, the launched app will get optimized performance across different platforms.
Hot reload

Another advantage of using Flutter is hot reload, an unique feature. Through this, developers can load any changes within seconds. It can be instantly viewed while the app is up and running, so there will be no waste of time because of reloads. This one makes integrating changes across emulators, simulators, and hardware effortless, as any updated changes can be viewed and fixed without any delays. Even if an app requires to reload, developers can ensure that it takes only a few seconds.
Compatibility

Aside from making an app compatible with older versions, developers can also make their applications upgraded for future versions. Since Flutter is an integral part of Google, any newer versions are updated on time. Developers need not worry about the time it takes to update these versions and it can be performed by anyone. This one applies to iOS & their latest updates are integrated as quickly as possible. Furthermore, their apps will be compatible with many lower version devices as well.
Animation library

Graphical elements make an app look more polished and engaging. A significant advantage of using Flutter is that there is an inbuilt animation library allowing developers to integrate animations in their applications. These graphical elements can be added to menu transitions, button placements, or page loading scale.
Adding animations enrich the user experience, along with offering a seamless functionality. These factors avoid any performance clusters felt during transactional issues. This in-built animation library also avoids the need for any third-party repositories capable of imposing concerns over security and cyber attacks.
Open-source

Flutter is an open-source technology having a large community of active users. These are fellow developers who provide vital information about the extensive document and toolkit of this SDK. Through this, first-time developers will not face any problems in familiarizing the development progress, and they can reach back to this information anytime they want.
Apps developed using Flutter offer excellent performance because of the local widgets and dart programming language. Developers get their very own widgets that make shooting between various platforms easier. Dart language further allows developers to integrate software packages devoid of any disruption. As a result, the launched app will get optimized performance across all platforms.
Working phases of React Native

Generally, focusing on the popularity of React Native developed by the Facebook team stands behind various sources. It works on writing for Native rendering on mobile application streams in the platform on iOS & Android. React Native runs on using Javascript and JSX invoked by making native rendering that works depending on the platform.
These things access on various features to spot out the location due to exposed interfaces. When it comes to cross-platform and sharing, that can shrink on entire resources needed to build an application. Much of these codes are shared across some other supported platforms to make noted for the promotion process. It depends on the functionality of the app where code is produced to make run of cross-platform.
Overview of the iconic framework

The focused set on works done on frontend run with UX and UI interaction of an app gets on making controls, interaction gesture, animation, etc. These things are easy to learn and integrate entire libraries or frameworks using Angular, React. It can be used on making a standalone process on the frontend using simple scripts. It runs on one codebase, where the mobile app stack is enabled in building apps for most of the applications in stores.
It gets involved in adaptive styling and feels at home on every device. Procuring attention to functional design works and displays overworking all with current mobile devices. To know about its app flow throughout its lifecycle, it makes an offer on commercial services for entire production apps. These things help developers and their respective teams to compile the native app on deploying live code updates from a centralized dashboard. These experts will work on small and enormous ionic building apps that can be accessed everywhere.
Comparative features

All of these three technologies are used to allow their build in native apps for both iOS and Android. When focused on Flutter they expose on both SDK and a framework for Dart is being combined by a programming language. The entire idea behind a flutter is to write a code that is compiled to native code by running targetable devices. Addressing React Native where it uses JavaScript and React library on allowing to construct a user interface composed of React components.
But React Native shows some defects like it makes some frustrating for beginners to understand its complexity. Once it gets installed then it sets on the dependency process, and later packages have to specify a different version of the process. Comparative works on the ionic framework create a real native app on creating a web app that gets wrapped by making native phases. It is set on making a huge suite of components that can be used by the frontend framework. These things provide a lot of tooling that makes complete development of exposing mobile apps in an efficient process. It gets bundles on undergoing shippable packages which set an ionic team involved in capacitor projects.

Mixed phases

Running works of ionic are re-usability holds some concept on ensuring the ease of the process. The component of making adaptive components sets the perfect running of the platform. Whereas Flutter also exposes in best impact for its reusability is making widgets to ship with the non-adapting platform. This team provides more and more iOS styled-components on reliably running the manual function. Flutter has a productive impact on the UI platform on designing ambient computing phases. The security perspective of Flutter is at its top-notch level where it created a remark in live time applications like Google Pay.

In-depth facts

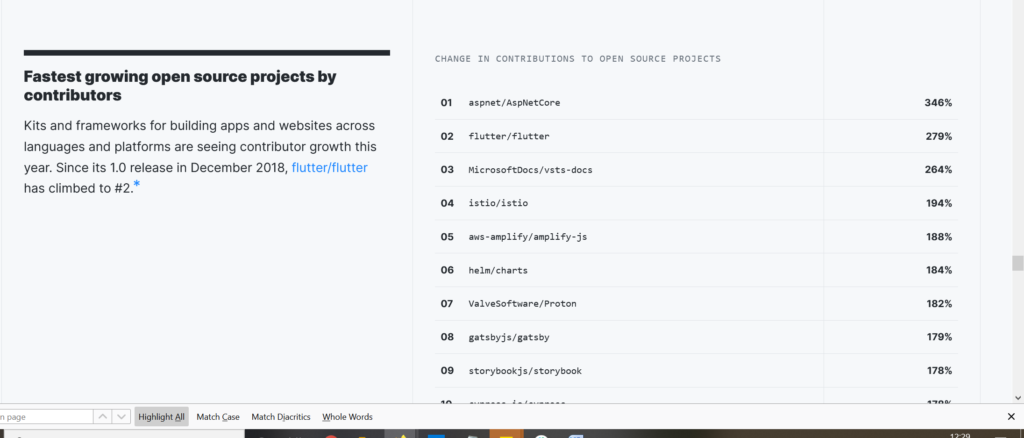
It delivers a supportive and important role in playing successive phases of the Flutter application. Seeking Flutter in open source project they make a wide range of facilities in making the flutter plugins and experimenting new things. It takes a wide range of approaches in dealing with a cross-platform solution that enables native performance functionality and the use of these dart languages delivers creative skills in making the attention of apps with intuitive users. Flutter as the tending projects open source in GitHub, tending towards twenty-thousand contributors from single line programs. As of now, frameworks for developing apps across different platforms have seen great contributor growth in the year 2020.
Focused on React Native phases, it sets default providence to make a basic set of components to start on achieving attractive style but does not evolve in reusing concept. It also introduces layers of code in an application when undergoing debugging concepts, done after the interaction of the hosting platform. This React Native needs a strong competitor to native app developers for enriching mobile framework to run in cross-platform apps.
Final thoughts!!

On a comparative metric, there are two extreme results in which options are used for native languages on making possible functions. Before selecting the process that is decided to use in the project, it can progress on having flexible work and mastering the form of harder languages. When making a comparative result in a structured framework, Native Android development uses the same effect as Flutter creation.

It set a productive impact in all fields of exposing an application since it’s a single code base framework they are more reliable in using it. It completely eradicates the manpower & expenses for business too. Whereas native apps are needed only for apps like gaming, core functionality oriented pointing towards image editing, video streaming, etc. Such things are exposed in performing super vital to run a lot of native device features according to the project needs and its development.










